How to Use Surfingkeys

Control your browser with vi
Neo
Friday, August 21, 2020
But y tho
Browsing the web has always been for me, a love and hate relationship with using my mouse. There’s something satisfying, but also somehow simultaneously annoying about the notch-y, grinding sound of the scroll wheel.
I should mention that I’m not a purist, and I’m neither pro-mouse or anti-mouse.
The cursor is definitely a useful tool, and for certain web applications, you won’t be able to completely avoid using a mouse.
That being said, I’m not a fan of vi/vim for text editing. Yes, I’ve used it before, and yes there are arguments to made as to why it’s better for heavy text editing (eg software development).
I can say however, that vi shortcuts are very efficient. But this post isn’t about why you should using vi.
This is about why you might want to try using vi-style keyboard shortcuts for handling 90%+ of your browser’s navigation and control.
I’ve been using Surfingkeys for a couple weeks now, and I can say that using vi shortcuts for web browser navigation is becoming a pleasurable norm for me.
Want to switch between your last used two tabs?
Try: <Ctrl-6>
Need to copy the URL of the current page?
So easy: yy
What about copying the text of an element?
Not a problem: yv
Or maybe you just want to click on the first textbox of a form to start filling it out?
Challenge me brah: gi
For pretty much everything that I do on the web (and probably much of what you need to do as well), it can be done more efficiently with a few simple keystrokes than simply defaulting to a mouse or trackpad.
Installing
Grab the browser extensions for Chrome, Firefox, or Edge (ew).
- Surfingkeys - Chrome Web Store
- Surfingkeys – Get this Extension for 🦊 Firefox
- Surfingkeys - Microsoft Edge Addons
- GitHub - brookhong/Surfingkeys: Map your keys for web surfing, expand your browser with javascript and keyboard.
Usage
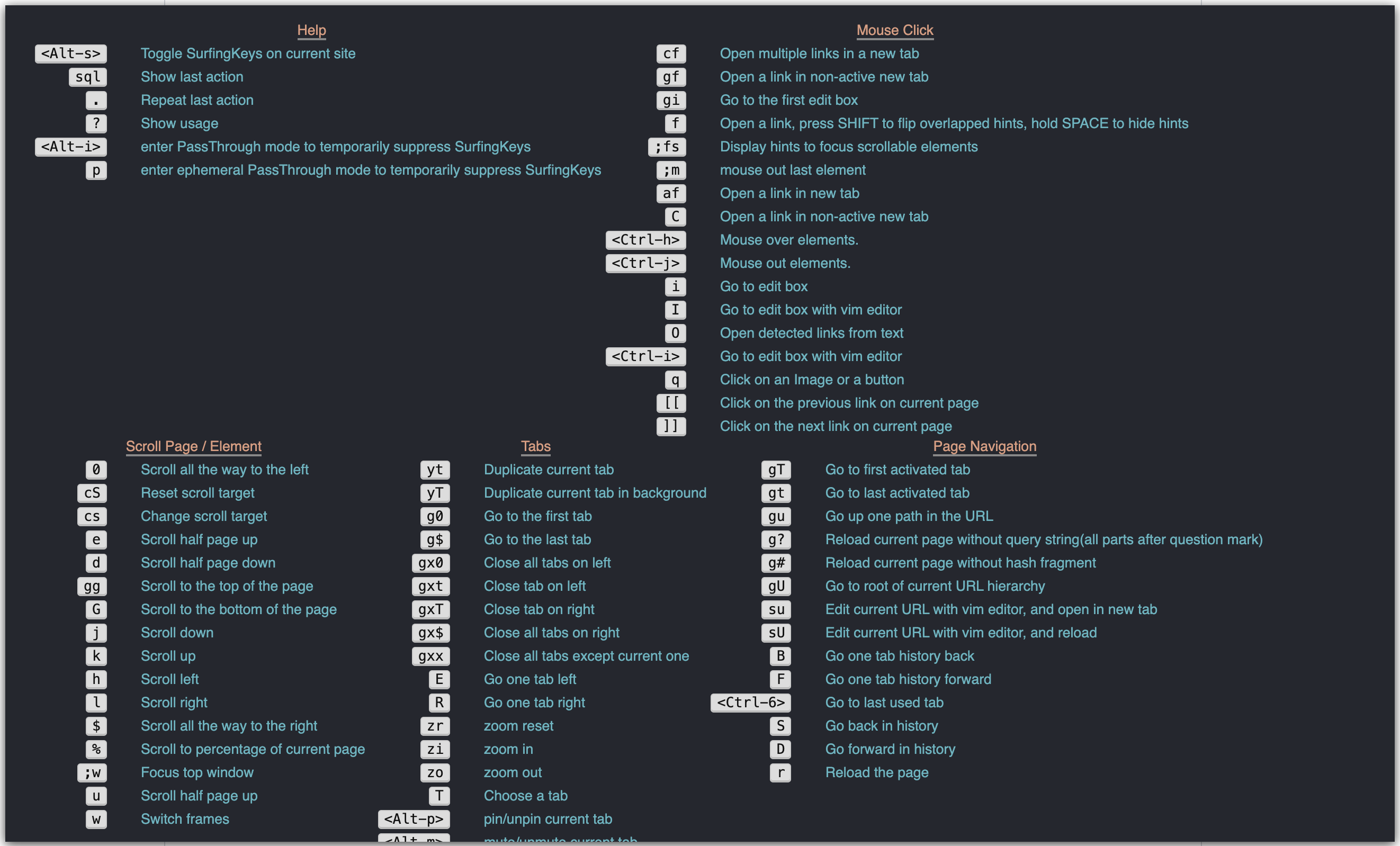
Below is a quick start list of my most commonly used shortcuts. It is by no means definitive.
These shortcuts cover about 90% of web browsing navigation/controls on a day-to-day basis for me.
Visual tags
Note that comments with an * mean that you have to type in the shortcut within the current page’s yellow tags attached to the links/sections of interest to complete the action.
This can be thought of as clicking a link, or selecting/copying text.
Tabs
| Shortcut | |
|---|---|
E |
Go to tab on immediate left |
R |
Go to tab on immediate right |
<Ctrl-6 |
Toggle between last used tabs |
on |
Open a new tab |
x |
Close current tab |
Quick note about opening/closing tabs
The Surfingkeys shortcuts don’t immediately put the cursor in the browser bar when you open a new tab which is annoying. x usually works with an already open page, however if you accidentally opened a new tab, x doesn’t work.
From my experience with on Firefox, the default commands below still work more consistently for opening and closing new tabs.
| Shortcut | |
|---|---|
⌘t |
Open a new tab |
⌘w |
Close current tab |
<Ctrl-l> |
Select address bar / omnibar |
Scrolling
| Shortcut | |
|---|---|
e |
Scroll half page up |
d |
Scroll half page down |
j |
Scroll up |
k |
Scroll down |
gg |
Scroll to top of page |
G |
Scroll to bottom of page |
Searching and Help
| Shortcut | |
|---|---|
/ |
Search within a page |
n |
Go to next found text |
N |
Go to previous found text |
? |
Show the Surfingkeys usage shortcuts modal |
<esc> |
Close Surfingkeys shortcuts modal/omnibar |
Textboxes and Links
| Shortcut | |
|---|---|
f |
* Follow a link |
i |
* Go to edit box |
gi |
Go to first edit box |
gf |
* Open link in non-active new tab |
Also, remember that <tab> works pretty much universally on all systems to navigate through forms. And don’t forget about <space> for ticking those form checkboxes either.
History
| Shortcut | |
|---|---|
S |
Go back in history |
D |
Go forward in history |
Copying Links and Text
| Shortcut | |
|---|---|
yy |
Copy the current page’s URL to the clipboard |
yl |
Copy the current page’s title to the clipboard |
ya |
* Copy a link on the current page to the clipboard |
Kinda cool, right?
I’ll probably add more to this list as time goes on, but for now, this is what works for me.
It’s obviously not for everyone, and I still rely on my trackpad for certain things. But if you like being in states of continuous flow, and the smallest things (like using your mouse) distract you, then I think this might be worth a try.